I've never been a big Twitter user. I've had an account for years, but I've been mostly using it to check if there were any incidents happening on the Parisian metro lines before I was about to go out, in order to decide which journey would be the smoothest. My usage is limited because I'm not really into sharing my opinions about random stuff in a limited number of characters - I prefer diving deeper into the subjects that matter to me, hence the creation of this blog.
That being said, as an occasional social networks user, I can totally see the value of a news feed being regularly updated : it gives the visitors of a publication or online business the confirmation that the website they visit is still maintained and relevant. Currently, my IT portfolio showcases the projects I've already finished. But what about the other projects I'm currently working on, the ones that are still under development ? People who'd visit my web development porfolio would mostly be potential employers, so I want them to know what I'm doing right now to improve my IT skills. Integrating a Twitter-like feed looked like a good idea. But with Elon Musk taking over Twitter earlier this autumn and the mayhem that ensued and continues to hit the headlines, reviving my hardly used Twitter account doesn't sound like a sustainable option. What if the company changes its widget's embedding rules in the coming month, or goes bankrupt ? Also, how regularly would I be able to use an app that I've never been excited to use before ?
A better solution would be to use my own tools and stay in the ecosystem I've already started creating. I already have this blog, could it become the tool I use to created a totally customised Twiter-like feed ? The answer is yes. As I've already explained in a previous article, I'm using Ghost as a publishing platform and I've developed my own Ghost theme as the front-end of this blog. This allows me to tweak and customise the entire site depending on my needs, and also to use the built-in Ghost content API to build a news feed and generate data that I can then fetch from my Portfolio website.
Let's get a bit technical
First, I thought about the information I would need in order to display a newsfeed on my Porfolio's homepage : a publication date, a status and a category - or tag. I decided to use the tag News for this purpose, and I modified my blog's front-end and the routes in routes.yaml to ensure that no post with this tag would appear anywhere on the blog.
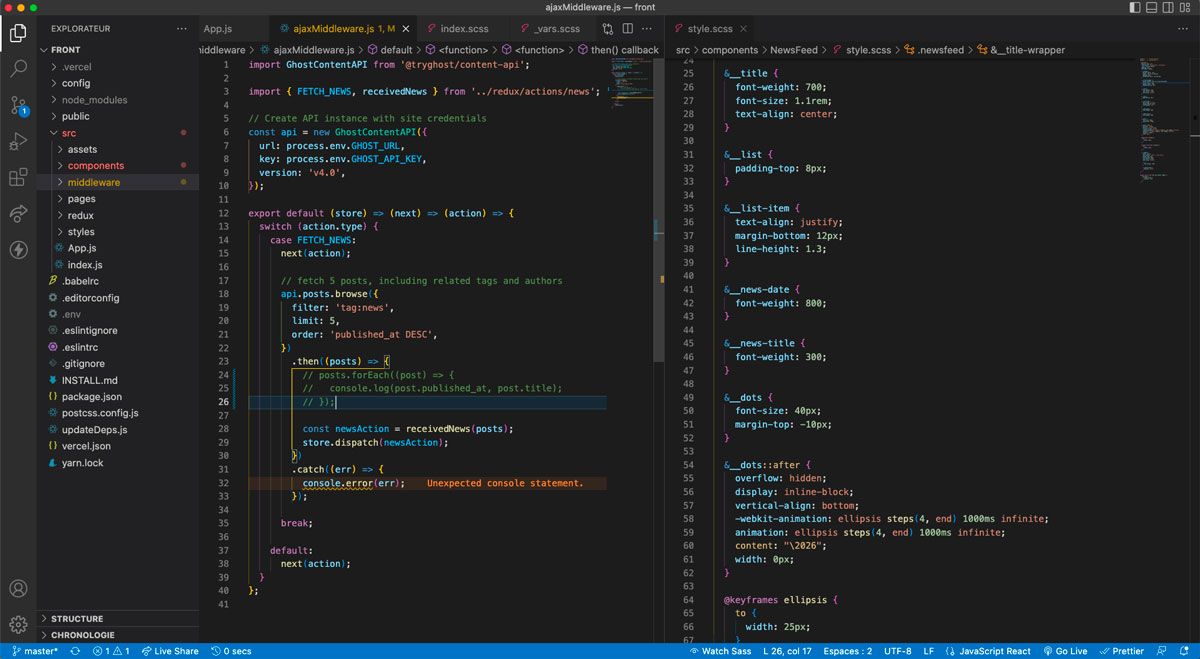
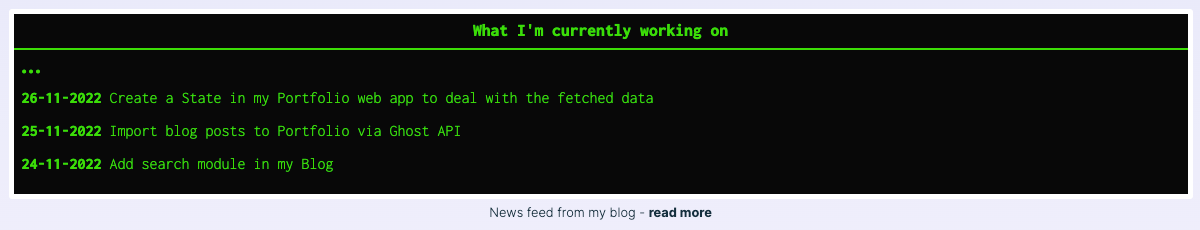
Next, I generated an API key via the Custom Integrations of my Ghost blog's admin interface (in Settings > Integrations) and I used it to fetch the data from the Ghost Content API to my IT Portfolio web app. My Portfolio website doesn't have any back-end, it's a React website hosted on Vercel. I fetched the data in a middleware and used Redux to handle the state in which the data is stored. The API is called directly from the homepage, then dispatched to the state, and then it's called in a Newsfeed component that is integrated to the home page and styled with SASS like the rest of the web app. As I like the retro design of the computers of the early 1980s, I styled my component as if it were displaying the feed on a computer's monochrome screen from this era, as a nod to my Programming Story that I detail in the About page of my Portfolio :

So now, each time I want to update my status I just have to add a new post on my blog with a title, the tag News and no other content, and it will automatically show up on my Portfolio's homepage. Super cool and painless !